|
طراحی وب سایت طراحی وب سایت - طراحی سایت
| ||
|
گالری تصاویر از جمله ویژگی هایی است که وجود آن در وب سایت می تواند باعث جذب بازدیدکننده شود اما برای ایجاد گالری تصاویر در یک سایت، نیاز به front end است که تصاویر را پر زرق و برق و چشم نواز نشان دهد و بیشتر نظر بیننده را جلب نماید.در اینجا می خواهیم تا شما را با اهمیت وجود گالری تصاویر در وب سایت آشنا کنیم.
گالری تصاویر می تواند تصاویر محصولات،نمونه کارها و یا حتی محیط شرکت را شامل شود.وجود این موارد می تواند گالری تصاویر شما را به یک عنصر خاص و مهم تبدیل کند همچنین باید توجه کرد که در گالری تصویر از عکس های باکیفیت استفاده کنید.
موضوعات مرتبط: [ يکشنبه 29 فروردين 1395 ] [ 12:33 ] [ الهام ایرانی ]
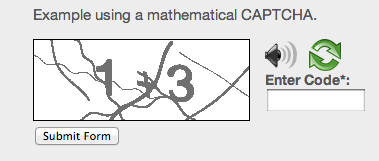
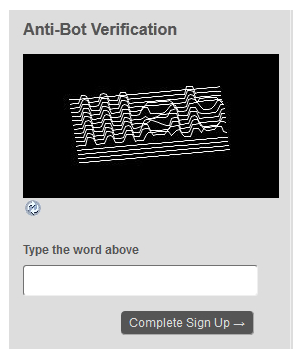
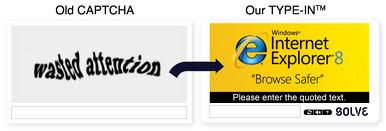
حتما تا بحال هنگام فعالیت های اینترنتی مانند تبادلات مالی آنلاین ، ترافیک وب سایت ها و موتورهای جستجو ، نظرسنجی های آنلاین ، ثبت نام های آنلاین ، سرویس های ایمیل رایگان و بسیاری دیگر از چنین موارد با کادری روبرو شده اید که حاوی اعداد و یا حروف به صورت نامرتب و کج است Captcha نرم افزاری ست که با پرسیدن سوالاتی که جواب دادن به آنها توسط انسان راحت است می پردازد و به منظور حمله به این سیستم ها طراحی شده اند.Captcha در واقع یک مکانیزم امنیتی محسوب می شود که تعیین می کند که طرف مقابل شما یک کامپیوتر است یا یک انسان .لازم به ذکر است بدانیم که تست تورینگ توسط انسان برگزار می شود و هدفش تشخیص ماشین است اما کپچا توسط ماشین برگزار می شود و هدفش تضخیص انسان است. √ Captcha تصویری همراه با صدای تلفظ شده کاراکتر درون عکس √ Captcha ای که باید عکس موردنظر را در تصویر پیدا کرد
√ Captcha ای که باید که مسدله ی ریاضی ساده حل کرد
√ Captcha های سه بعدی
√ Captcha هایی با استفاده از تبلیغات
با استفاده از کپچا تنها انسان ها قادر به انتشار نظر در بخش وبلاگ سایت شما خواهند بود و به این ترتیب نیاز به عضویت در سایت یا وبلاگ شما برای جلوگیری از نظرات اسپم نیست.
موضوعات مرتبط: [ شنبه 21 فروردين 1395 ] [ 12:38 ] [ الهام ایرانی ]
با توجه به اهمیت جایگاه سایت در بین موتورهای جستجو و همچنین تغییر رتبه بندی سایت ها در دوره های زمانی خاص در این مقاله می خواهیم تا شما را با روش های جلوگیری از کاهش رتبه سایت بین جستجوگران صحبت کنیم.
√ تنوع در لینک ورودی: موتورهای جستجو بهترین مکانهایی که مشتریان می توانند سایت شما را پیدا کنند می باشنداما فقط موتورهای جستجو کافی نمی باشند.شما می توانید با معرفی سایت شما در دیگر سایتها علاوه بر اینکه بازدیدکنندگان جدیدی از آن سایتها به سراغ سایت شما خواهند آمد، رتبه شما در موتورهای جستجو نیز بهبود خواهد یافت. فراموش نکیند که یکی از پارامترهائی که در تعیین رتبه سایت شما موثر است، میزان لینکهائی است که سایتهای دیگر به سایت شما دادهاند.
موضوعات مرتبط: [ شنبه 21 فروردين 1395 ] [ 12:37 ] [ الهام ایرانی ]
همانطور که می دانید قوانینی در طراحی سایت وجود دارد که می تواند برای وب سایت مفید و یا مضر باشد؛که ما در مقالاتی نظیر ویژگی های یک وب سایت موفق و یا هفت دلیل برای موفقیت وب سایت به آنها اشاره کرده ایم.حال در اینجا می خواهیم تا شما را با اشتباهاتی که نباید در طراحی وب سایت مرتکب شد آشنا کنیم.
√ استفاده از قالب استاتیک:با توجه به گسترش روزافزون تکنولوژی و دسترسی افراد به دنیای مجازی ، محتوا از اهمیت ویژه ای پیدا کرده است.بنابراین استفاده از قالب های استاتیک دیگر جایی در فضای مجازی ندارند و جای خود را به قالب های داینامیک داده اند.استفاده از قالب های داینامیک به شما این امکان را می دهد تا بتوانید محتوای خود را بروز کنید که انجام اینکار می تواند در سئوی سایت شما موثر باشد. √ استفاده زیاد از کلمات کلیشه ای و تکنیکی:این روش نیز یکی از اشتباهات در طراحی سایت می باشد.توجه داشته باشید که مطالبی که در وب خود قرار می دهید به صورت ساده بیان شده باشد تا بازدیدکننده را از دست ندهید. √ مشخص نکردن هدف وب سایت:از مهمترین اصول در طراحی سایت تعیین هدف در سایت می باشد.شما باید قبل از طراحی سایت هدف خود را از طراحی سایت مشخص کنید ومشتریان هدف خود را شناسایی کنید. √ استفاده از Flash:همانطور که در مقاله ی مزایا و معایب سایت های فلش گفته شد،استفاده از Flash در طراحی سایت حجم بالایی را صرف می کند و مهمتر اینکه محتوای فایل های Flash توسط کرولرهای موتورهای جستجو خوانده نمی شوند بنابراین استفاده از سایت را مشکل خواهد کرد.از معایب دیگر سایت فلش این است که در توسط موبایل پشتیبانی نمی شود. √ نمایش هر صفحه در پنجره ی جدید:یک طراح خوب می داند که نباید در سایت خود لینکهای زیادی را در پنجره ها و صفحه های جدید باز کند زیرا این کار کاربر را فراری خواهد داد!و موجب کاهش سرعت مررگر می شود. √ چک نکردن وب سایت: این روش یکی از مهترین اصول در طراحی سایت می باشد.یک طراح حرفه ای نباید فراموش کند که یک وب سایت نیاز به چک کردن دارد و می تواند با استفاده از ابزارهایی مانند Google Webmaster Tools و Bing Webmaster Tools به راحتی با مشکلات وب سایت رو برو شود.
موضوعات مرتبط: [ يکشنبه 15 فروردين 1395 ] [ 14:02 ] [ الهام ایرانی ]
برای طراحی سایت استاندارد و با بازدید بالا استفاده از رنگ در سایت بسیار مهم می باشد.برای انتخاب رنگ مناسب ابتدا باید با رنگ ها و همچنین خاصیت آنها آشنایی داشت.
به طور کل انتخاب رنگ مناسب برای سایت باید بر اساس موارد زیر باشد:
با رعایت اصول بالا می توانید در طراحی وب سایت نمونه و استاندارد در بین سایر وب سایتها از بهترین ها باشید.
موضوعات مرتبط: [ يکشنبه 15 فروردين 1395 ] [ 14:02 ] [ الهام ایرانی ]
انتخاب دامنه خوب به اندازه انتخاب نام شرکت و کمپانی شما اهمیت دارد. روشهای انتخاب یک دامنه خوب: 1. یک دامنه خوب کوتاه است هر روز بیش از قبل یافتن یک دامنه کوتاه سخت تر می شود ولی با کمی خلاقیت و ترکیب عناصری مانند نام شرکت ، نام خود و محصول یا خدمات می توان یک نام کوتاه ساخت همچنین سایت هایی وجود دارند که میتوانند شما را در این کار یاری کنند که نام برخی از این سایتها را در این مقاله می توان یافت. 2.نام دامنه شما باید با نام کمپانی شما یکی باشد بدیهی است که نام دامنه شما بر روی نام تجاری شرکت شما تاثیر مستقیم دارد ، این موجب شناسایی نام تجاری شما توسط مشتریان وکاربران می گردد. 3.دامنه خوب باید به یاد ماندنی باشد همواره نامی برای دامنه انتخاب کنید که به راحتی در حافظه کاربران بماند و در هنگام مخفف سازی نیز این کار رابه شکلی انجام دهید که خوش آهنگ باشد و در حافظه بماند. 4.از خط فاصله در نام دامنه خود استفاده نکنید بعضی اوقات دیده می شود که دامنه مورد نظر شما قبلا تصاحب شده است ، شما با دیدن همچین چیزی نباید از خط فاصله استفاده کنید و این را بدانید همواره سادگی بهترین چیز است.استفاده از خط فاصله موجب می شود کاربران نام دامنه شما را به راحتی فراموش کنند یا آدرس را اشتباه وارد نمایند. 5.یک دامنه خوب نباید با دیگر دامنه ها استباه گرفته شود برخی از کاربران از نامهایی مشابه سایت های دیگر استفاده می کنند که این باعش می شود مراجعه کنندگاه دامنه شما را با دامنه آن سایت اشتباه بگیرند و نام آن سایت را به خاطر بسپارند. 6. دامنه خوب باید به سختی غلط نگارش شود نام دامنه شما باید به صورتی باشد که مراجعه کنندگان برای نگارش آن دچار مشکل نشوند. نام های طولانی بیشتر موجب همچین مشکلی می شوند و به مرور بازدید کننده های شما را کم می کنند. 7.بهتر است از پسوند های رایج مانند .com , .net , .ir استفاده کرد .com شناخته شده ترین پسوند آدرس وب سایت است ، برای استفاده از این دامنه ها باید مبلغ بیشتری را پرداخت کرد ولی ارزش این کار را دارد چون برای همه شناخته شده هستند. 8. دامنه خوب باید بیانگر فعالیت شما باشد نام دامنه شما باید به صورتی باشند که مخاطب با شنیدن آن به فعالیت شما پی ببرد. 9.استفاده از CamelCase یک راه مناسب استفاده از CamelCase است. CamelCase روش استفاده از حروف بزرگ در دامنه است ، برای مثال SiteDesign-co.com زیباتر از sitedesign-co.com به نظر می رسد همچنین بهتر در خاطره کاربران می ماند. پس بهتر است در تبلیغات و مکان هایی که سایت خود را معرفی می کنید از این تکنیک استفاده نمایید.
موضوعات مرتبط: [ شنبه 7 فروردين 1395 ] [ 16:37 ] [ الهام ایرانی ]
هنگامی که اندروید 5 با طراحی متریال ارائه شد تحول بزرگی در دنیای طراحی ایجاد گشت و بسیاری از کاربران عاشق این طراحی شدند به همین دلیل گوگل تصمیم گرفت که دیگرسرویس های وب و برنامه های اندروید را به شکل متریال طراحی کند.
هم اکنون بیشتر برنامه های اندروید مانند: gmail، گوگل مپ، گوگل پلی و... و حتی اینباکس گوگل به سبک متریال طراحی شده اند و به همین علت آرین سالومون تلاش میکند تا گوگل را به سبک متریال در آورد. گوگل تصمیم گرفت انیمیشنی با طراحی متریال ایجاد کند و طراحی سایت گوگل متریالی شود. اجزای این انیمیشن دارای سایه و بعد هستند و کاربر میتواند به راحتی مشاهده کند که هر یک از اجزا از کدام سمت وارد و از کدام سمت خارج میشوند. اما بنظر نمیرسد گوگل به همین سرعت این ایده را پیاده سازی کند. زیرا در سال 2010 سایت گوگل سعی کرد مانند موتور جستجوگر بینگ در تصویر پس زمینه خود چند تصویر را نمایش دهد اما تعداد زیادی از کاربران مخالفت کردند و گوگل آن طرح را از سایت خود برداشت. گوگل سپس تصمیم گرفت با ابزار HTML 5 در در صفحه اصلی خود انیمیشنی قرار دهد اما این انیمیشن CUP سیستم ها را به صورت کامل درگیر میکرد به همین دلیل کاربران به این طرح هم اعتراض کردند. به همین دلیل است گوگل تغییرات خود را با احتیاط تمام و مرحله ای اعمال میکند زیرا گوگل قصد ندارد به رقیبان خود اجازه ی خودنمایی بدهد.
موضوعات مرتبط: [ دوشنبه 3 اسفند 1394 ] [ 18:46 ] [ الهام ایرانی ]
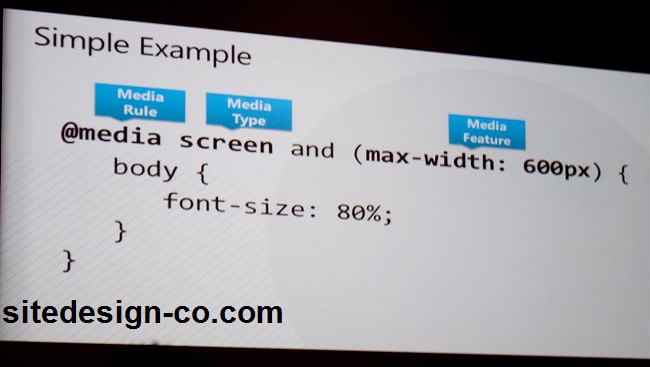
در مقاله پیشین شرکت طراحی سایت مبنا به معرفی و آموزش متا تگ viewport پرداختیم. حال در این مقاله میخواهیم مدیا کوئری را آموزش دهیم تا بتوانید از آن در طراحی سایت ریسپانسیو استفاده کنید. مدیا کوئری چیست؟ مدیا کوئری در به طراحان در طراحی وب سایت این قابلیت را میدهد تا قالب سایت را به نحوی طراحی کنند که مختصات و مشخصات وب سایت مانند عرض، ارتفاع،رنگ و... با دستگاه تغییر و تطبیق کند. مدیا کوئری ها به دو دسته نوع دستگاه و نوع دیگر مشخصات دستگاه تقسیم بندی می شوند. در این عبارت ها اگر حاصل عبارت صحیح باشد عبارتی که در داخل {} قرار به حالت اجرا در می آید در غیر این صورت از مدیا کوئری چشم پوشی میشود. مدیا کوئری قادر به شناسایی دستگاه های زیر می باشد: پرینتر ها (print) مانیتورهای رومیزی، تبلت و موبایل (screen) دستگاه هایی که متن صفحه را به گفتار و صدا تبدیل می کنند (speech) اگر میخواهید بر تمامی این دستگاه ها تغییر اعمال کنید باید از all بجای نوع دستگاه استفاده کنید.
کاربرد مدیا کوئری در طراحی قالب ریسپانسیو در حقیقت مدیا کوئری است که به ما امکان می دهد طراحی سایت ریسپانسیو انجام دهیم زیرا بدون مدیا کوئری قادر نخواهیم بود یک قالب واکنشگرا حرفه ای و مناسب طراحی نماییم.
موضوعات مرتبط: [ دوشنبه 3 اسفند 1394 ] [ 18:46 ] [ الهام ایرانی ]
همانگونه که در تعریف بازاریابی اینترنتی عنوان کردیم، بازاریابی اینترنتی دانستن راز کسب درآمد و جلب نظر مشتری و پیدا کردن بازار هدف برای محصولات از طریق وب سایت می باشد. در این راه ما باید قواعد و راهکار ها و تجربیات گذشته را برای داشتن یک عملکرد خوب بدانیم و مطالعه کرده باشیم. مثلا ما باید هنر این را داشته باشیم که از طریق وب سایت و دریافت نظرات و نظر سنجی سلیقه مردم را بتوانیم شناسایی کنیم؛ و یا هنر این را داشته باشیم که بتوانیم محصولات خود را به طوری در وب سایت خود معرفی کنیم که انگار ما عرضه کننده بهترین محصول در این زمینه می باشیم.
همیشه باید در تبلیغات خود بر ارزش کالای تاکید داشته باشیم، نه قیمت کالای خود؛ زیرا بسیاری از مشتریان به دنبال کیفیت کالا می باشند. در طراحی سایت خود مهمترین نکته ایی که ما را در شناسایی نیاز های بازار کمک می کند و همچنین ارتباطات ما را با مشتریان ببیشتر خواهد کرد، ایجاد صفحات نظرات است، صفحات نظراتی که حتما در ثبت آن مشتری ایمیل و یا شماره تلفنی ثبت نماید، تا به کمک ثبت این مشخصات بتوانیم در آینده محصولات خود را هدفمند و به مشتریان علاقمند آن محصول، معرفی و تبلیغ نماییم.
تمام این هنرها و راهکارها در ده قاعده کلی عنوان می شود. این قواعد عبارتند از:
ضمنا تمام این نکات به این بستگی دارد که ابتدا در طراحی سایت خود تمام موارد بهینه سازی سایت را رعایت کرده ایم یا نه! پس از شما میخواهم مطالب بهینه سازی سایت را ابتدا مطالعه نمایید و سپس با قواعد عنوان شده به دنبال رونق بخشیدن به کسب و کار خود باشیم.
موضوعات مرتبط: [ دوشنبه 30 آذر 1394 ] [ 18:17 ] [ الهام ایرانی ]
برای این امر ابتدا باید علم این را داشته باشیم که در طراحی سایت خود روش هایی را به کار ببریم که باعث جذب مخاطبان بیشتر شود؛ البته نکته مهم در جذب مخاطب این می باشد که باید مخاطبان و بازدید کنندگان وب سایت دلیل بازدیدشان از وب سایت ما، برای کسب اطلاعات در زمینه محصولات و خدمات شرکت ما باشد، زیرا بازدید کننده های که فقط یکبار وب سایت ما را بازدید کنند زیاد برای ما موثر نخواهند بود؛ چون هدفی غیر از بازدید از وب سایت ما را داشتند.
پس باید روش های بهینه سازی سایت قبل و بعد از طراحی آشنا باشیم. بهترین کار در این زمینه سپردن کار طراحی سایت به شرکت های طراحی سایت با تجربه از جمله شرکت طراحی سایت طرح و پردازش مبنا می باشد. روش کار به این صورت است : ابتدا ما باید یک دامنه و آدرس اینترنتی که در بحث دامنه (Domian ) با آن آشنا شدیم، ثبت نماییم که با نام شرکت همخوانی داشته باشد و خلاصه ای مناسب و نامی با آهنگ که در ذهن ماندگار باشد. سپس باید محلی برای ذخیره اطلاعات در فضای وب که در بحث میزبان وب ( host) با آن آشنا شدیم، ایجاد نماییم. در مرحله بعد باید به سراغ طراحی سایت زیبا با قالب گرافیکی مناسب و جذاب برویم، زیرا وب سایت در نمای اول حکم ویترین شرکت ما را دارد. و البته تمام نکات بهینه سازی سایت را در طراحی آن رعایت نماییم.
حالا باید محتوای که قرار است به مشتری ارائه شود در وب سایت به صورت روزانه ثبت نماییم. مهمترین نکته در ثبت محتوای وب سایت، ثبت کلماتی می باشد که زمینه کاری ما حول آن کلمات می چرخد. در مبحث بهینه سازی سایت می توانیم با این موارد آشنا شویم. در بهینه سازی سایت هم طراحی مناسب نیاز می باشد و هم محتوای مناسب، به این بحث سئو نیز گفته می شود. بعد از انجام دادن این سه مرحله باید بتوانیم توسط تبلیغات و محتوا و دریافت اعلائم و نشانه های معتبر مانند e نماد (ای نماد) اعتماد مشتریان خود را جلب نماییم. نکته بعد ایجاد یک راه آسان برای پرداخت الکترونیک می باشد، این کار نیز می تواند تاثیر زیادی در انتخاب وب سایت ما به عنوان فروشگاه اینترنتی برای مشتریان باشد. در آخر هم باید بتوانیم تبلیغات خود را در بیشترین حد ممکن در سراسر جهان انجام دهیم و نام برند و شرکت خود را از طریق نت جهانی کنیم. زیرا تجارت الکترونیک دیگر محدودیت جغرافیایی ندارد و بازار ما می تواند جهانی باشد. گرچه برای این امر باید زیرساخت ها آن را نیز دارا باشیم و شرکت دارای امور بین الملل و متخصصان ارتباطات خارجی باشد. همچنین محصولات ما نیز باید توانایی جهانی شدن را نیز داشته باشد.
موضوعات مرتبط: [ دوشنبه 30 آذر 1394 ] [ 18:17 ] [ الهام ایرانی ]
|
||